Google Spreadsheet の関数 filter, unique, join
ちょっとした計算表や管理表を作るために Google Docs のスプレッドシートをよく使っています。複数の関数を組み合わせることで希望どおりの形でデータを表示できた例があったので紹介してみます。
↓こういう表から、各月ごとに 1 件以上申し込みがあった人の氏名をカンマ区切りで表示してみます。

↓得たい結果はこういう感じです。

結論から言うと表示させたいセルに下記の式を入力すれば OK です。
=join(",", unique(filter($C$2:$C$50, $A$2:$A$50 = "2014/03")))
filter 関数
まず filter 関数で範囲内から条件に合致したデータを取得します。
=filter( 範囲 , 条件 )
条件が TRUE になるデータを返します。
例えば、以下の式を入力すると、
=filter($C$2:$C$50, $A$2:$A$50 = "2014/03 ...org-mode ファイルごとの設定について
以前から Emacs の org-mode は何となく使っていて、適当な使い方であっても他には代えがたい便利さがあるので私にとっては手放せないツールの一つとなっています。
最近、タスク管理について少しまじめに取り組もうかという思いが強くなり、org-mode について色々と調べていたのですが、便利な設定の存在を知ったので書いておきます。例えば以下に挙げたようなことが設定可能です。
- ファイルを開いた時の見出しの展開具合(トップレベルのみ or 全ての見出し など)
- トップ以下の見出しのアスタリスク * を右端のみ表示にする
- TODO ステータスを DONE にしたタイムスタンプを記録する
- TODO キーワードやタグを設定する
いくつか設定例を見てみましょう。
;; トップレベルのみ表示(デフォルト)
#+STARTUP: overview
;; すべての見出しを表示
#+STARTUP: content
;; 何も折りたたまず全体を表示
#+STARTUP: showall
;; 見出しの全てのアスタリスク * を表示
#+STARTUP: showstars
;; 見出しの右端のアスタリスク * のみを表示
#+STARTUP: hidestars
;; タグを設定
#+TAGS: hoge(h) fuga(f ...reST で画像にキャプションを入れるには
reST で画像を表示するために image ディレクティブを使用する方法を覚えましたが、figure ディレクティブを使ってもできるようです。
image ディレクティブの場合

.. image:: /images/70_1.jpg
:alt: 東京国立博物館 by image directive
:width: 50%
figure ディレクティブの場合

this is キャプション
.. figure:: /images/70_1.jpg
:alt: 東京国立博物館 by figure directive
:width: 50%
this is キャプション
キャプションが使える分、figure ディレクティブを使ったほうがよさそうですね。
Pelican のデフォルトテーマではキャプション部分にはスタイルがあたっていないので css を書き加えます。
.caption {
font-weight: lighter;
font-style: italic ...Pelican エントリに画像を入れる方法
Pelican で画像を入れる方法を調べました。公式ドキュメントに載っていたやり方ではうまく表示できなかったのでいろいろ試してみました。(ただ、私のやり方がまずかっただけかもしれません)
公式ドキュメントでは content の中に images というディレクトリがあり、そこに画像が置いてあるという前提で、下記のように記述すると書かれていました。

私の環境では content の中ではなく blog ごとのディレクトリのルートというか、 content と同じ階層に images がありました。また、上記の書式で記述しても画像が表示されなかったため、一般的な reST の記法を調べてみます。
image というディレクティブで指定すればよいようです。Pelican でビルドする際に alt 属性がないという Warning が出たので alt テキストを適当に指定しておきます。
.. image:: /images/68_1.png
:alt: Quicksilver
結局 content ...
more ...Quicksilver で Mac に叱咤激励してもらう 2
先のエントリで書いたとおり、Quicksiver で任意のメッセージを Large Type で表示するアクションを cron で定期的に実行するようにしてみたので、それに加えて音声でも読み上げるようにしました。
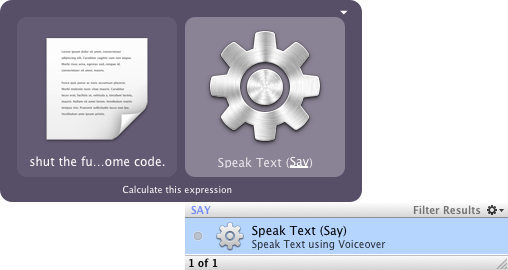
やったことは前回とほとんど同じで、1st pane にテキストを指定して 2nd pane のアクションで Speak Text(Say) を選択し、 Ctrl + Enter 。

それをコマンドファイルとして保存して、

cron に登録します。
00,20,40 13-23 * * * open /Users/ryosuke/Say_message1.qscommand && open /Users/ryosuke/show_message1.qscommand
これで 13 時から 23 時までの間、20 分ごとに音声での読み上げと Large Type での表示を続けて実行してくれるようになりました。
more ...Quicksilver で Mac に叱咤激励してもらう
Quicksilver では任意の文字列を画面上に大きく表示する Large Type という機能があります。これを利用して自分に対するメッセージを定期的に表示する仕組みを作ってみました。
アクションを組み立てる
- Quicksilver を起動してコンマ . を押してテキスト入力モードにします。
- 表示させたいメッセージを入力して tab を押して 2nd pane に移り、Large Type を選択します。(まだ Enter は押さない)
- ここで Enter を押すと即座に Large Type が実行されますが、 Ctrl + Enter を押すと様々なアクションを選択できます。
- というか、「入力した文字列を Large Type する」という動作がひとまとまりのオブジェクトとなって 1st pane に入るのです。
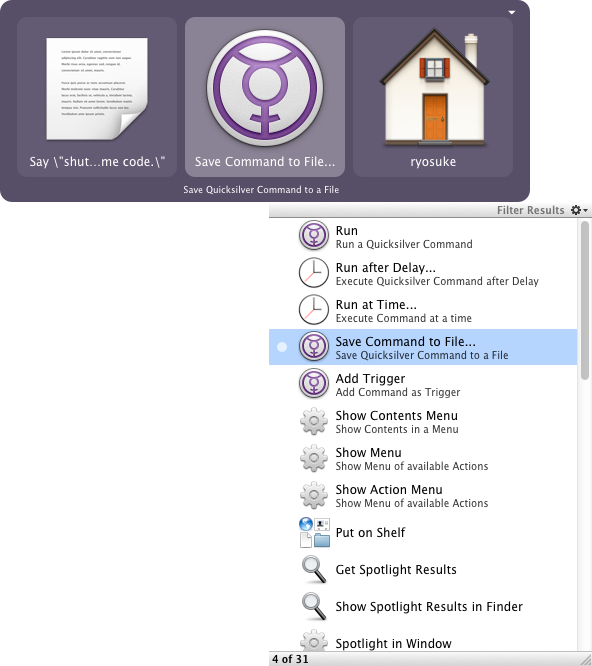
- 2nd pane で Save Command to File というアクションを選びましょう。3rd pane ...
Quicksilver の qs コマンドをインストールする
Mac では Quicksilver というランチャというか実行環境のようなものがあります。 Mac OS X ではデフォルトで Spotlight というローカルマシン上の検索システムが使えるので単純なアプリケーションの起動や指定したディレクトリを Finder で開いたりするのは Spotlight だけでも十分ですが、Quicksiver ではファイルを開くアプリケーションを指定したり検索したディレクトリのサブディレクトリを開いたりとファイラ的な機能が備わっています。
同じようなアプリケーションに Alfred がありますが、見た目があまり好みではないのと拡張機能パックが有料だったので私は何となく Quicksiver の方を使っています。
さて、そんな Quicksiver に shell から引数(?)を渡せる qs コマンドというものがありましたのでインストールしてみました。Quicksiver のウィンドウを表示させた状態で Command + , を押して設定画面を表示したら、まず Plugins で Not Installed の中から Command Line Tool を選択してインストールします。
次に Preferences で Command Line ...
more ...Pelican タグクラウドを表示する 2
先日とりかかった件、何回か試して変更が反映されるやり方がわかりました。変更を加える対象のファイルを間違えていたというものでした。
Pelican 本体のディレクトリの中にテーマファイルがありますが、その中の notmyidea という方がデフォルトのテーマだったようです。 templates の中の適当なファイルに先のエントリに載せたような html を加えてビルドすると無事タグが表示されました。
site-packages/pelican/themes/notmyidea/templates/base.html
今回は base.html に書きました。
ただ、タグのページの設定をしていないため、タグをクリックしてもリンク切れとなってしまいます。このあたり、もう少し調べて対処しなければいけませんね。手がかかるので面倒というふうに思わなくもないですが、いろいろいじることができるので勉強にもなりそうです。
Pelican が使っているテンプレートエンジン Jinja2 についてももう少し調べようと思います。